
L’art de mettre à l’épreuve son design
Nous sommes tous un jour ou l’autre confrontés à un système ou une structure qui nous résiste et qui nous laisse démuni. Qu’il s’agisse d’une navigation déconcertante sur un site web, d’une application mobile bridée dans ses fonctionnalités ou d’un distributeur de billets de transports publics à l’utilisation et à la tarification bien énigmatique.
Tous ces exemples sont révélateurs d’une mauvaise expérience utilisateur (UX)

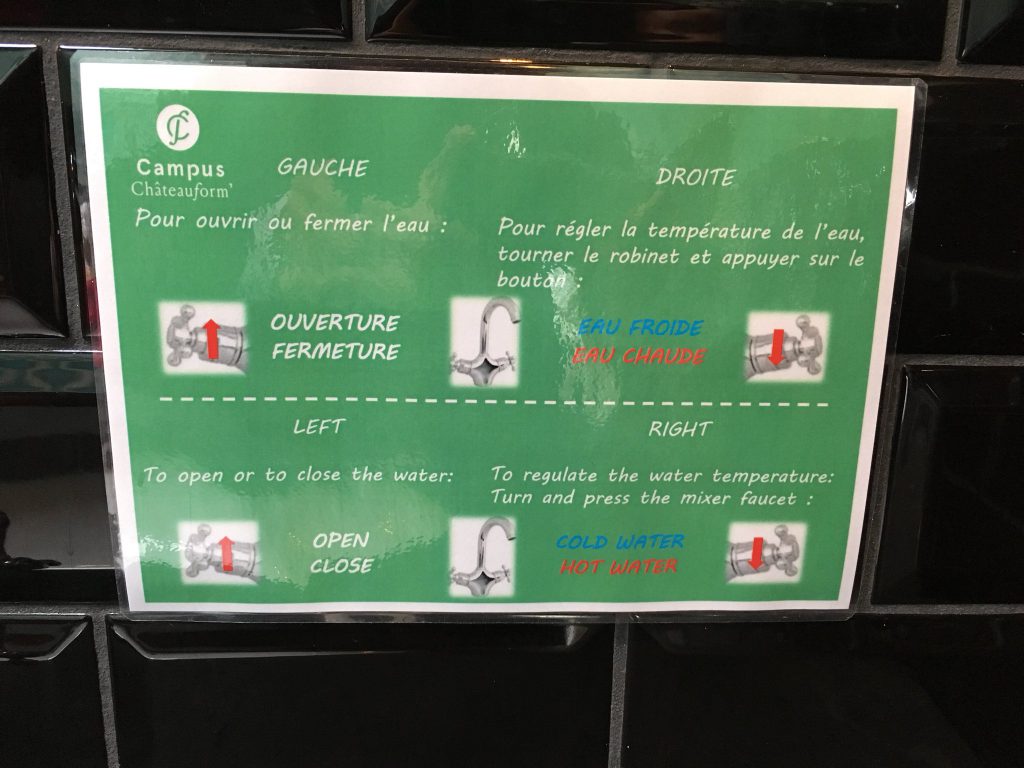
Un panneau explicatif est souvent le signe d’une mauvaise UX
Tweet de Celia Hodent
Toutefois, l’exemple le plus connu et certainement le plus imagé pour représenter l’UX, ce sont les fameuses « Lignes de désir ». Ces chemins créés par le passage répété de piétons montrent aux architectes urbains que l’humain est paresseux par nature[1] et que s’il peut raccourcir son trajet, il le fera sans hésiter.

Une ligne de désir devant la HEIG-VD Saint-Roch
Ainsi en architecture, on rêve que les pratiques évoluent pour des constructions qui s’adaptent à l’utilisateur et non pas l’inverse. Certains essayent même de renverser les processus: il y a cette petite histoire de l’architecte qui bâtit une université entourée d’herbe et donc sans chemin. Après à peine un semestre, les passages s’étaient formés uniquement grâce aux lignes de désir des piétons. Aucun n’était droit et ils allaient à l’encontre de ce que l’architecte aurait dessiné. Il lui suffisait de paver ceux-ci pour terminer son travail.

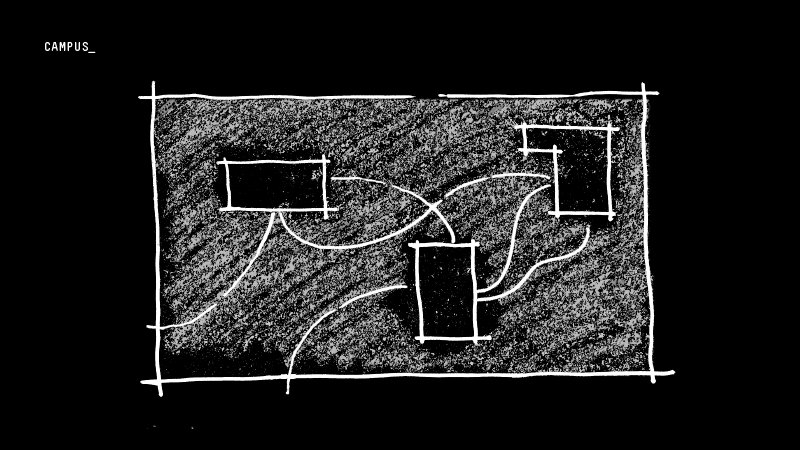
L’histoire de l’université sans chemin
Stephanie Akkaoui Hughes, histoire et schéma présentés au World IA Day Switzerland 2018
Mais imaginez un instant qu’un architecte construise un bâtiment et qu’il revienne après quelques mois ou années d’utilisation pour observer comment les gens se sont appropriés l’endroit, et peut-être pour améliorer l’espace qu’il avait conçu.
Même si cette vision est encore loin d’être actuelle concernant l’architecture, elle est bien réelle dans les domaines qui touchent à l’ingénierie des médias.
L’UX est partout et vous en avez déjà fait
Bien que l’idée existe depuis la nuit des temps, le terme lui a été défini en 1995 par Don Norman. Il regroupe un ensemble de disciplines dans des domaines très variés tels: l’architecture, le design de produit, d’outils, mais aussi et surtout d’interfaces, qu’elles soient numériques ou physiques.

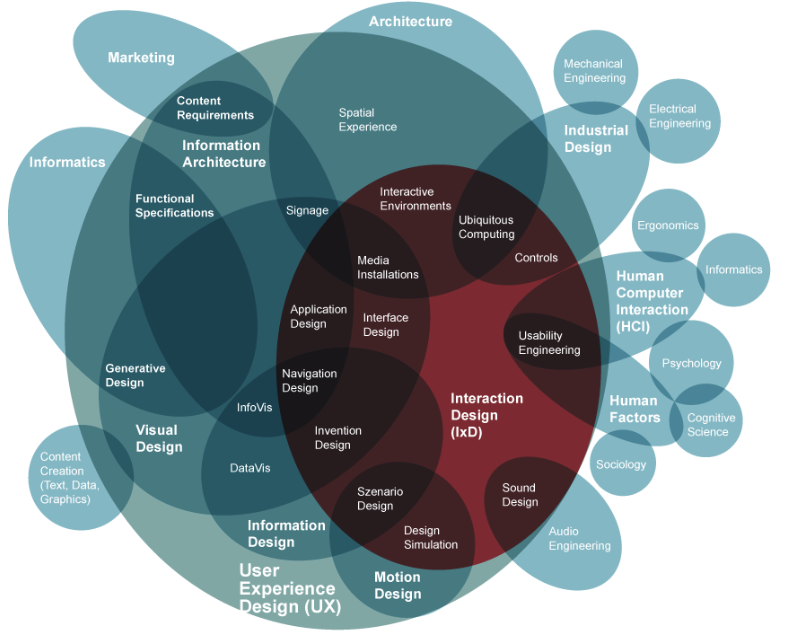
« Disciplines of User Experience »
Dan Saffer, 2008
Indéniablement, vous vous êtes déjà retrouvé dans la peau d’un utilisateur, mais il y a aussi de fortes chances que vous vous soyez déjà penché activement et inconsciemment sur l’une de ces disciplines.
Par exemple, lorsque vous rédigez un document écrit et que vous établissez l’ordre des chapitres, des sous-chapitres ou bien simplement le contenu des titres, vous faites à petite dose ce que l’on appelle de l’architecture de l’information.
Déjouer nos biais et nos préjugés
Vous avez peut-être également vécu cette expérience, qui consiste à faire relire un travail de longue haleine à une personne qui découvre votre projet, et qui peine à comprendre certains passages. À force de réécriture et de maîtrise du sujet auquel vous faites face, vous mettez de côté naturellement des éléments qui sont souvent essentiels pour quelqu’un qui n’a pas la même compréhension du sujet que vous. C’est le biais de la Malédiction de la connaissance.
Le même phénomène se produit lorsqu’une équipe de développeurs et designers développe une application mobile. Chacun la connaît sur le bout des doigts et ne peut se mettre dans la peau de quelqu’un qui la découvre pour la première fois.
Pour contrer ce biais et d’autres, l’un des principes les plus importants de l’UX est de toujours tester son design quand bien même vous êtes ou vous pensez être un expert dans votre domaine. De plus, l’équipe qui conçoit un système n’est pas forcément appelée à l’utiliser, ni représentative du groupe cible d’utilisateurs !
« La plupart des problèmes informatiques se trouvent entre le clavier et la chaise »
On pourrait croire que le rôle d’un designer UX est d’apprendre et de comprendre comment l’utilisateur réagit avec un système, mais en vérité son job est plutôt celui d’un facilitateur. Il doit bien sûr comprendre l’utilisateur, mais surtout propager les connaissances acquises au sein de son équipe et contrer les préjugés de celle-ci. Dans le développement informatique, c’est presque une tradition que d’accuser l’utilisateur plutôt que de se remettre en question. Ce comportement, très humain, de préférer reporter la faute sur quelqu’un d’autre est connu sous le nom de biais d’auto-complaisance.
Tester le plus tôt possible
Dans n’importe quel projet, le principe de base consiste à tester le plus tôt possible et le plus souvent possible dans le but d’améliorer continuellement son produit. Bien sûr, il s’agit d’un coût à prendre en compte. En particulier parce qu’il faut très souvent rémunérer les testeurs, mais prendre le risque de ne tester qu’à la fin d’un projet peut impliquer des surcoûts non négligeables.

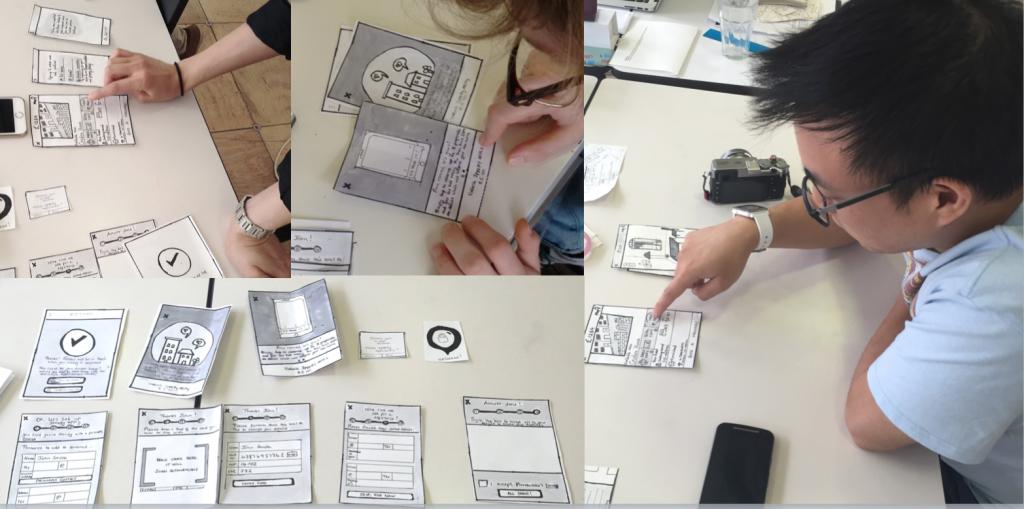
Exemple de test utilisateur sur la base d’un prototype en papier
http://preetilamba.com/movebubble/
Il existe une pléthore de méthodes pour réaliser un test utilisateur. Elles vont du prototype d’interface en papier où l’utilisateur fait semblant de cliquer sur l’élément qui l’intéresse jusqu’à l’imagerie spectroscopique proche infrarouge fonctionnelle (ISPif, NIRSI ou fNIR en anglais) qui permet, à l’aide d’un casque, de mesurer l’activité cérébrale.
Le choix d’une méthode dépend de la nature du design, de l’avancement du projet et du budget alloué.
Les méthodes sont généralement classées de la manière suivante:
- Qualitative ou quantitative
- Comportementale ou attitudinale (l’opposition entre ce que font et ce que disent les gens.)

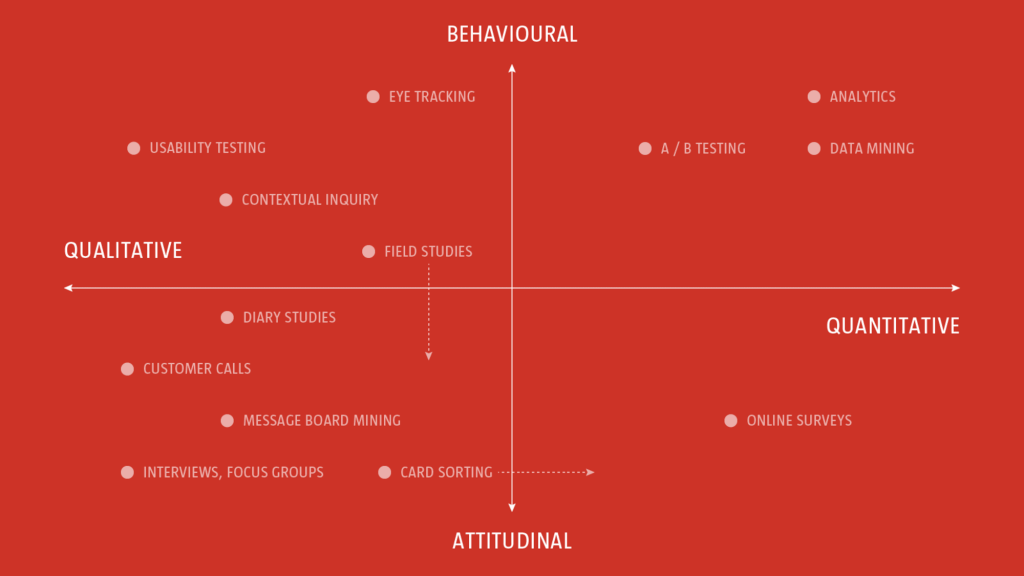
Quelques-unes des méthodes, représentées sur les deux axes
https://www.smashingmagazine.com/2018/01/comprehensive-guide-ux-research/
Les méthodes quantitatives sont en général plus difficiles d’accès puisqu’il faut un bon nombre d’utilisateurs pour que l’exercice soit représentatif.
Les méthodes qualitatives sont à la portée de tous. Selon les recherches du groupe Nielsen/Norman, cinq utilisateurs suffiraient à donner de très bons résultats de test. Cependant, il est possible que ceux-ci passent totalement à côté d’un ou plusieurs défauts de conception, c’est pourquoi il est recommandé de biaiser la sélection des participants en choisissant des personnes qui possèdent des compétences moins développées dans leur domaine et dans le numérique.
Voici une liste d’articles qui vous permettront de mieux comprendre et définir les limites de chacune de ces méthodes:
- CAO Jerry, The Practical Beginner’s Guide to User Research, UXPin, 24 avril 2017
- MEYER Kate, Quantitative User-Research Methodologies: An Overview, Nielsen Norman Group, 22 avril 2018
- FARRELL Susan, UX Research Cheat Sheet, Nielsen Norman Group, 12 février 2017
- MURPHY Christopher, A Comprehensive Guide To UX Research, Smashing Magazine, 17 janvier 2018
- ROHRER Christian, When to Use Which User-Experience Research Methods, Nielsen Norman Group, 12 octobre 2014
L’UX dans la formation en ingénierie des médias
De nos jours, les entreprises comprennent bien la nécessité de tester, mais elles se limitent trop souvent aux problèmes découverts après le lancement du produit. Elles corrigent des bugs ou effectuent des tests de performance, par exemple, mais négligent trop souvent le design et les problèmes liés à l’accessibilité. Cela peut s’avérer fatal, pour n’importe quel business.
La formation en ingénierie des médias intègre déjà des cours liés à l’expérience utilisateur, notamment sur le développement d’interfaces et le design thinking. Le domaine va prendre plus d’ampleur ces prochaines années avec l’engagement d’un professeur dédié dès la rentrée 2018.
[1] KAHNEMAN Daniel, Système 1 / Système 2 : Les deux vitesses de la pensée, Flammarion, p. 41-43
+ There are no comments
Add yours