Le site HEIG-VD sous la loupe
Plus de huit mois ont passé depuis le lancement de la version modernisée du site HEIG-VD. Les portes ouvertes du mois de mars ont été l’occasion d’en mesurer l’efficacité, du moins à certains points de vue. En effet, la perception de quelques visiteurs a pu être abordée au moyen d’un petit test utilisateur.
La méthode eye-tracking
Il s’agit d’un dispositif qui permet de capturer le mouvements des yeux. On parle d’oculométrie en bon français. Le but de cette méthode consiste à repérer des éléments d’interface qui posent problème.
Sur le marché, deux types de dispositifs existent:
Fixe (barre de mesure infrarouge)
Photos: Tobii Pro
Mobile (lunettes dotées de caméras)

Photo: Mélanie Da Cunha
Les dispositifs fixes sont généralement conçus pour un écran. Ils permettent de suivre les yeux grâce à plusieurs capteurs infrarouges et nécessitent que le testeur reste immobile devant l’écran. Les lunettes quant à elles permettent une plus grande liberté de mouvement. Les flux vidéo des caméras – qui filment à la fois les yeux et la scène regardée – peuvent être récupérés via un signal sans fil sur un ordinateur à proximité.
Deux types de visualisations
L’eye-tracking autorise aussi bien l’analyse qualitative que quantitative:
Gazeplot ou Gaze replay
Type: qualitatif
Minimum de testeurs: 5
Chaque point équivaut à un instant fixe d’observation, soit une période pendant laquelle les yeux se sont arrêtés sur quelque chose. Plus le cercle est grand, plus la période est longue. La capture ci-dessus se nomme un gazeplot, soit un résultat issu d’un dispositif fixe. Chaque couleur représente un utilisateur différent.
La visualisation produite via un dispositif mobile se nomme un gaze replay, soit une animation permettant de suivre le mouvement des yeux et de la scène regardée.
Carte de chaleur (Heatmap)
Type: quantitatif
Minimum de testeurs: 30-40
La carte de chaleur permet de représenter une accumulation d’instants passés à regarder un point. On peut ainsi notamment cumuler les données de plusieurs utilisateurs sur la même représentation.
Pour parvenir à ce type de représentation avec un dispositif mobile, il s’agit de disposer des marqueurs au sein de la scène filmée, soit des signes de reconnaissance qui permettront à l’application de recaler le regard de l’utilisateur sur l’objet de l’analyse.
«Wow effect»
Il est possible, tout au moins via la télévision, que vous ayez déjà assisté à une expérience de type eye-tracking. Peut-on désormais savoir ce que les gens pensent &nsbp;? La méthode interpelle, indéniablement, et l’intérêt qu’elle suscite amène à considérer positivement les tests utilisateurs. Dans notre cas d’utilisation, en effet, bon nombre de visiteurs des portes ouvertes se sont arrêtés à notre stand. Ceux-ci ont à coup sûr été attirés par l’attirail technologique. Il en aurait été autrement si le stand présentait une méthode de prototypage papier.
Il est à noter toutefois que la méthode eye-tracking n’est pas celle qu’il faille recommander en premier. Elle est d’abord coûteuse, notamment en recherche quantitative, puisque 30 personnes sont requises au minimum pour obtenir un résultat représentatif. Et ce, sans compter les dix personnes supplémentaires, vivement recommandées pour compenser d’éventuels tests de mauvaise qualité. En effet, de nombreux facteurs influencent les résultats, de la physiologie du testeur au problème technique, en passant par diverses irrégularités dans le processus de test.
Le prix du matériel varie entre une et plusieurs dizaines de milliers de CHF. Ou alors, il existe quelques solutions gratuites qui exploitent une simple webcam (WebGazer.js, xLabs). Elles sont a priori moins précises et nous ne les avons pas testées.
Au delà de l’équipement et des applications ad-hoc, passablement de compétences entrent en jeu: connectique, sensibilité à l’audiovisuel, maîtrise des logiciels, compétences en analyse, communication avec les participants, faculté d’observation, etc.
Enfin selon le groupe Nielsen Norman, en comparaison avec le prototypage papier ou le thinking aloud – lorsque l’utilisateur doit décrire à haute voix ce qu’il fait pendant qu’il effectue une tâche – l’eye-tracking est complexe. Il demande un certain entraînement, mais en contrepartie, il permet de découvrir de petits détails, souvent invisibles avec les autres méthodes.
Environnement de test

L’environnement de test. L’observateur se trouve à proximité, mais légèrement en retrait du participant. Photo: Mélanie Da Cunha
Sur notre stand, nous avons utilisé une paire de lunettes Pupil Labs. Elles ont la particularité d’être la seule paire open source sur le marché. Dès lors, il est possible de modifier ou d’ajouter des extensions aux logiciels de capture et de lecture, mais il est également possible de reconstituer la structure des lunettes avec une imprimante 3D !
Indiscutablement, il aurait été plus optimal d’utiliser un dispositif fixe pour obtenir un rendu plus lisible, mais au MEI nous ne sommes pas encore en possession de ce type d’outil. Et puis un quart du test était réalisé sur le smartphone de l’utilisateur ce qui n’aurait pas été possible avec un dispositif fixe. Nos lunettes ont été acquises en premier lieu pour réaliser des tests à l’extérieur avec l’application Biosentiers.
Le format du test a été adapté à l’événement. Il est normal de prendre une à deux heures par personne pour un test; dans notre cas nous l’avons réduit à 15-20 minutes avec un mix de tâches rapides à réaliser sur smartphone et ordinateur portable.
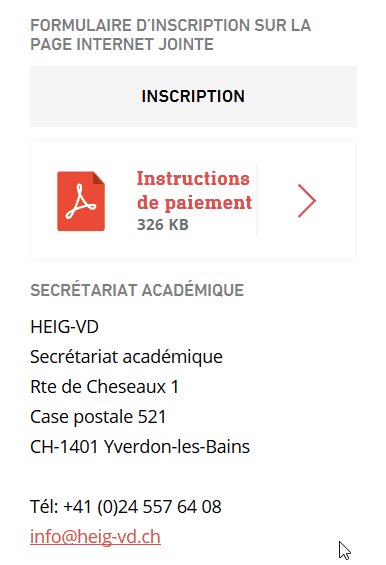
Par exemple: « Vous souhaitez vous inscrire à l’orientation “Thermique industrielle” à plein temps. Pouvez-vous trouver le formulaire d’inscription? »
Vous pouvez retrouver l’ensemble des questions et réutiliser notre protocole de test et ses 6 tâches (sous licence CC BY-SA 2.5 CH).
En l’espace d’un après-midi, sept personnes ont participé aux tests:
- 3 gymnasiens de 17-18 ans
- 1 gymnasienne de 18 ans
- 2 futurs étudiants de 24 et 28 ans
- 1 retraité curieux de 69 ans
Ainsi avec notre test, nous avons pu observer des résultats venant en grande partie confirmer nos lectures d’experts du domaine.
Un bouton ou un titre ?
Le site modernisé s’inscrit dans cette mouvance du « flat design » avec des formes simples et des aplats de couleurs.
Or ce style est sévèrement critiqué depuis quelques années pour ses problèmes de signifiant sur les éléments cliquables. En d’autres termes, ces derniers sont difficilement identifiables et se confondent avec d’autres éléments de design.
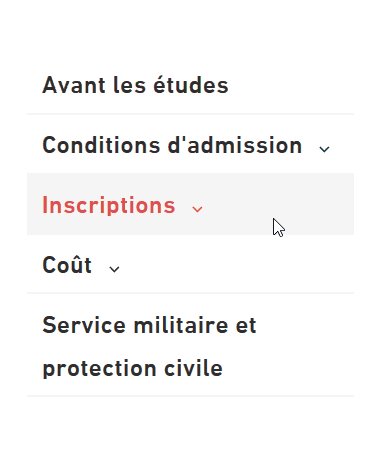
C’est effectivement un des problèmes rencontrés lors de notre test, avec quatre participants qui ont éprouvé des difficultés à trouver le bouton pour atteindre le formulaire d’inscription sur la page modalités d’inscriptions.
Il a fallu leur indiquer qu’il s’agissait d’un bouton, et non d’un titre (non cliquable) comme ils le pensaient.
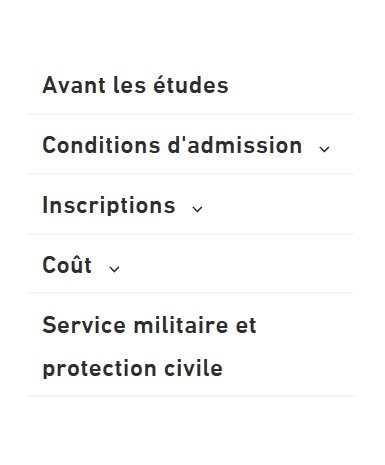
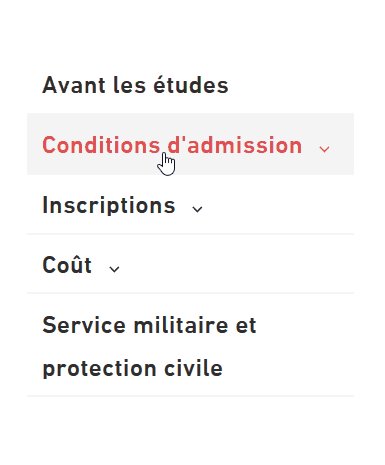
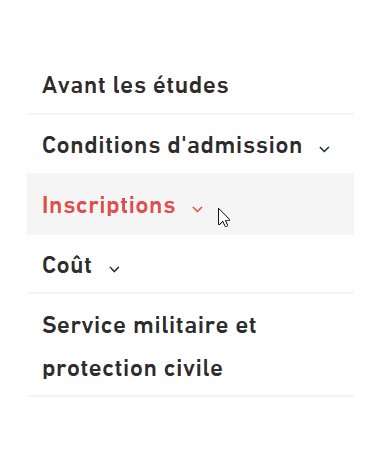
En comparant avec une page du site qui contient une navigation verticale (voir ci-dessous), on peut remarquer que celle-ci possède quelques éléments qui la rendent plus décelable. Le plus évident est peut-être l’icône de flèche qui indique un sous-menu. La séparation lignée, qui dans ce cas, permet d’assembler visuellement le menu. Et finalement, l’interaction au passage de la souris consolide le tout. D’ailleurs pendant plusieurs tâches, les participants ont été amenés à utiliser ces éléments de navigation et n’ont eu aucun problème.
Quant au problème du bouton invisible, quelqu’un a également émis l’hypothèse que le lien sur les « instructions de paiement », situé quelques pixels plus bas, rendait confus l’ensemble. En effet dans la Gestalt théorie, la loi de la proximité nous indique que plus un élément se trouve proche d’un autre, plus ils auront tendance à être perçus comme groupés.
Pour remédier à ce problème, dans le style « flat design v2 », on parle d’ajouter de la profondeur aux boutons par exemple simplement grâce à un ombrage.
Une grille d’actualité plutôt originale
L’actualité sur le site de la HEIG-VD est présentée sous une forme de grille plutôt innovante puisque les articles et les titres ne sont pas alignés. Le cas est intéressant puisque l’un des grands sujets du moment dans le développement web côté client est cette nouvelle norme appelée CSS Grid. Elle promet autant de simplifier la disposition sur une grille (technique qui existe depuis la nuit des temps dans le graphisme) et également la création de designs plus avancés que par le passé.
Dans notre protocole de test, le but de la tâche consistait à trouver une information dans l’agenda, qui se trouve juste en dessous de cette grille d’actualités.
Il se trouve que plusieurs utilisateurs ont été absorbés, puis déroutés par cette grille. Chacun a dû relire plusieurs fois chaque news. Ni le décalage, ni le graphisme ne semblent en cause. Il s’agit bien d’un problème de contenu et les illustrations sont à la source du problème. Le titre de la news, suivi de la date de publication, est traité de manière uniforme (sauf sur sa longueur). Par contre, chaque image dispose d’éléments textuels supplémentaires qui, quant à eux, ne répondent à aucun standard de présentation: polices, tailles, couleurs, tout est différent. Attrayant pour les yeux, mais surtout complexe à appréhender.

Avec la vidéo, on se rend bien compte qu’il s’agit d’une « Exhaustive review » (examen exhaustif) et que la structure est confuse pour l’utilisateur, qui fini même par repositionner sa tête et son regard, peut-être dans un signe d’exaspération.
Une recommandation ici consiste à éviter au maximum de mettre du texte sur des images, d’ailleurs c’est une règle que Facebook impose pour la diffusion de publicités sur sa plateforme.
Gaze replay (ralenti à 50%)
Des résultats de recherche en deçà des attentes
Les utilisateurs ont tendance à utiliser la fonctionnalité de recherche d’un site web, notamment lorsque la navigation paraît « rebutante ». Il est cependant difficile de savoir si la navigation est perçue comme trop complexe et si la barre de recherche est accessible.
Le site de la HEIG-VD est un bel exemple puisque à l’exception des tâches relatives aux filières, les participants au test se sont empressés de cliquer sur l’icône de loupe permettant d’accéder à la recherche. Aussi bien sur le smartphone que sur l’ordinateur. Ce comportement était attendu pour la tâche qui demandait de chercher les coordonnées d’un professeur, mais ce fut plutôt une surprise pour le reste.
Malheureusement, la fonctionnalité de recherche n’a pas été à la hauteur des attentes des participants. Entre autres, les données de l’annuaire des collaborateurs ne font pas partie des résultats de la recherche. Par ailleurs dans la dernière tâche, il fallait se renseigner sur les activités jeunesse proposées par la HEIG-VD et ses partenaires. Les mots clés « activités » et « enfants » utilisés par les participants ne permettaient pas d’accéder à la page centralisant les informations, mais uniquement à certaines pages renseignant sur une activité en particulier.
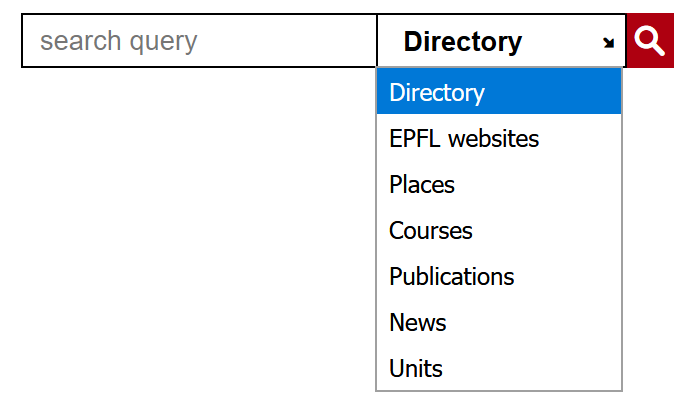
Enfin, il est à noter qu’il est recommandé de garder le design de la barre de recherche dans cet état et de ne pas y rajouter un filtre de rubrique comme le fait par exemple l’EPFL. Même si cela permet d’avoir des résultats plus précis, les utilisateurs oublient souvent d’utiliser ce paramètre. Trier les résultats dans des onglets est préférable.

Recherche avec filtre de rubrique sur le site de l’EPFL
Un design cohérent ?
Plus un site sera cohérent et uniforme, plus l’utilisateur naviguera simplement et rapidement à travers les différentes parties de celui-ci.
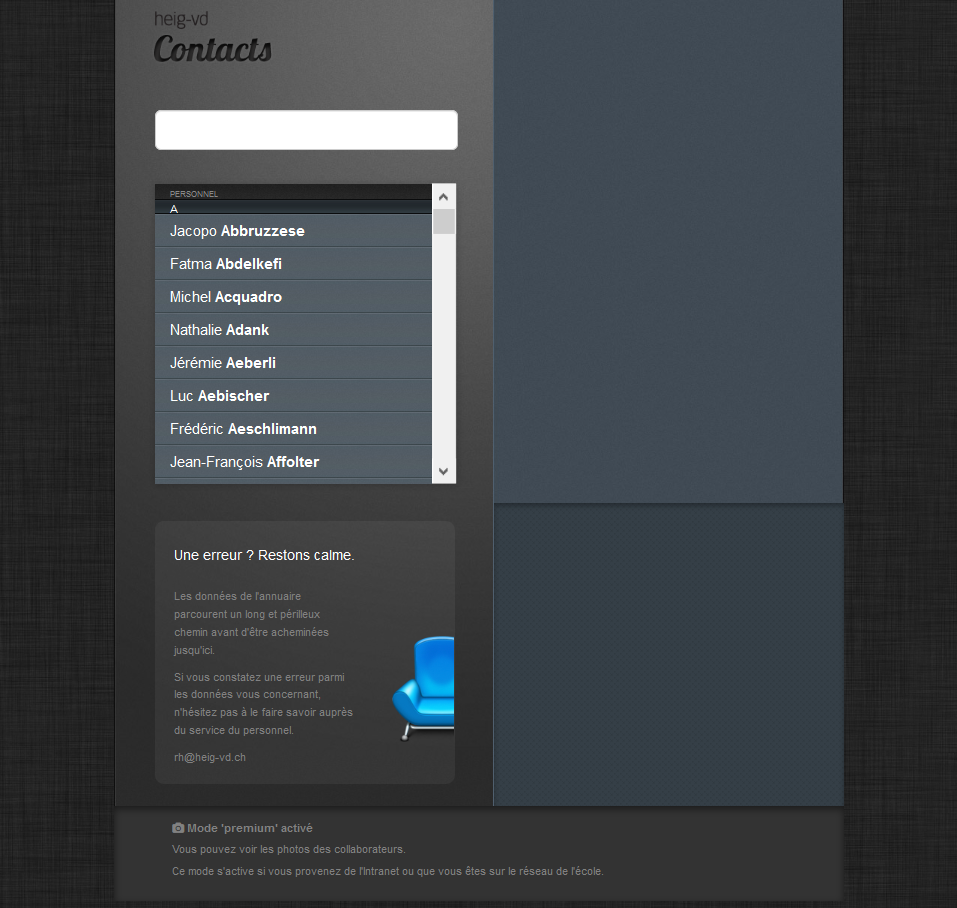
Une des tâches effectuées sur mobile consistait à chercher le numéro et l’étage du bureau d’un professeur. Un participant depuis la recherche Google est tombé sur l’annuaire de l’école, dont le design sombre, hérité du passé, est simplement l’inverse du site de l’école, et au lieu d’essayer de trouver ce professeur via cet annuaire (ce qui était l’unique solution pour trouver l’information), il est simplement revenu en arrière.
En fait, il pensait être tombé sur une page sans lien avec le site officiel de la HEIG-VD, quand bien même l’URL de l’annuaire est un sous-domaine du site.
Un trop-plein d’informations
Sans aucun doute, avant de commencer le test, on pouvait se rendre compte que les conditions d’admissions en ingénierie étaient passablement inintelligibles.
La question était: de quelles manières sont-elles lues ?
Il s’avère que les utilisateurs ayant passé sur cette page ont tout d’abord essayé de se soustraire des listes à puces. Ils scrollent et essayent de trouver d’autres éléments, tel un titre… puis reviennent aux listes à puces bien malgré-eux. Malheureusement la tâche qui devait contraindre les participants à lire ce texte a été mal conçue. Les participants pouvaient trouver un lien dans le menu droite amenant directement à la réponse. Ce que six participants sur sept ont fait sans hésiter !
Conclusion
Ce test fut une première au sein du Media Engineering Institute. Certains collaborateurs du département possédaient bien quelques notions sur le sujet et souhaitaient développer ce domaine. Une première expérience a été réalisée sous la forme d’un travail de Bachelor, dédié à l’analyse du site de la Vaudoise Assurances.
A l’occasion des portes ouvertes, quelques difficultés ont été éprouvées et devraient être prises en compte pour la prochaine fois:
- Le test a été effectué avec un ordinateur portable sous macOS avec le navigateur Firefox, mais sans souris. Ce qui a créé quelques difficultés pour des participants qui n’avaient pas l’habitude d’utiliser un trackpad.
- Le comportement de la barre de défilement est également différent pour les habitués de Windows, puisqu’elle se cache automatiquement, ce qui a également un peu désorienté certains utilisateurs.
- Une personne supplémentaire n’aurait pas été de trop, puisqu’il fallait à la fois modérer, observer, noter et renseigner les indicateurs de performances.
- Réaliser des tâches aussi bien sur smartphone que sur ordinateur, en aussi peu de temps, était une mauvaise idée: en changeant d’appareil, il fallait changer l’angle de vue de la caméra et donc recalibrer une deuxième fois.
Finalement et le plus important, les tests sont plus efficaces lorsqu’ils sont effectués dans le contexte de l’utilisateur. Il faudrait prendre le temps d’aller chez les gens, dans leur environnement. Pour la présente, l’environnement était un peu cloisonné, mais le bruit ambiant était assez fort, la lumière était faible, et les tables et les chaises en bois, bien que chaleureuses, ne rendaient pas vraiment la situation des plus confortable.
Même si nous avons encore beaucoup à apprendre, l’expérience était riche en découvertes et nous nous réjouissons de pouvoir recommencer !





+ There are no comments
Add yours