
Une interface tangible au Salon des Métiers
Et si vous pouviez créer un site web de toutes « pièces » : concrètement, physiquement, en manipulant de petits blocs avec vos mains ?
Au cours du salon des métiers 2022, l’ingénierie des médias a décidé de représenter sa filière aux futur.e.s étudiant.e.s au travers d’une interface dite « tangible ». Ce projet fut mené par trois de nos collaborateurs : Shadia Huggenberger responsable de la gestion de projet et communication, Yoann Douillet, responsable de la partie interface et James Taylor, responsable de la partie site internet. Yoann offre ici un aperçu ce qui s’est passé en « backstage », le « behind the scene » avec un soupçon de « tutorial » (fin des anglicismes) qui ont permis à ce projet de prendre vie.

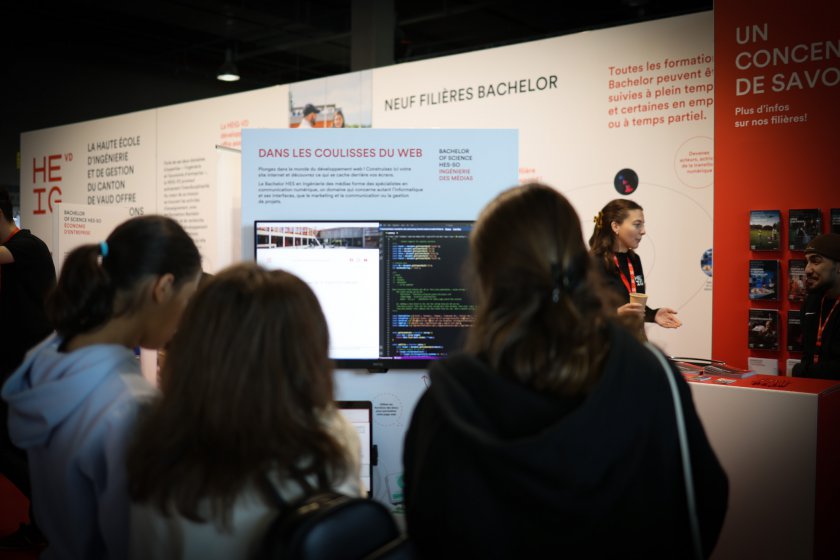
Le stand de l’HEIG au complet, dans les derniers préparatifs avant le début du Salon des Métiers 2022
Yoann, peux-tu décrire l’installation que proposait l’ingénierie des médias
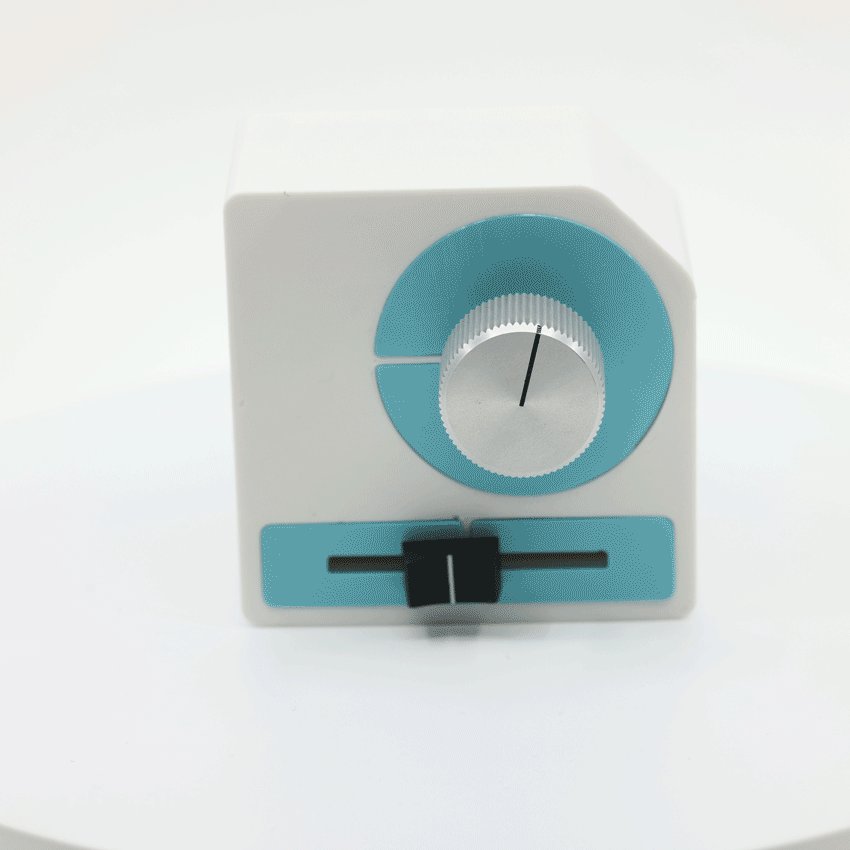
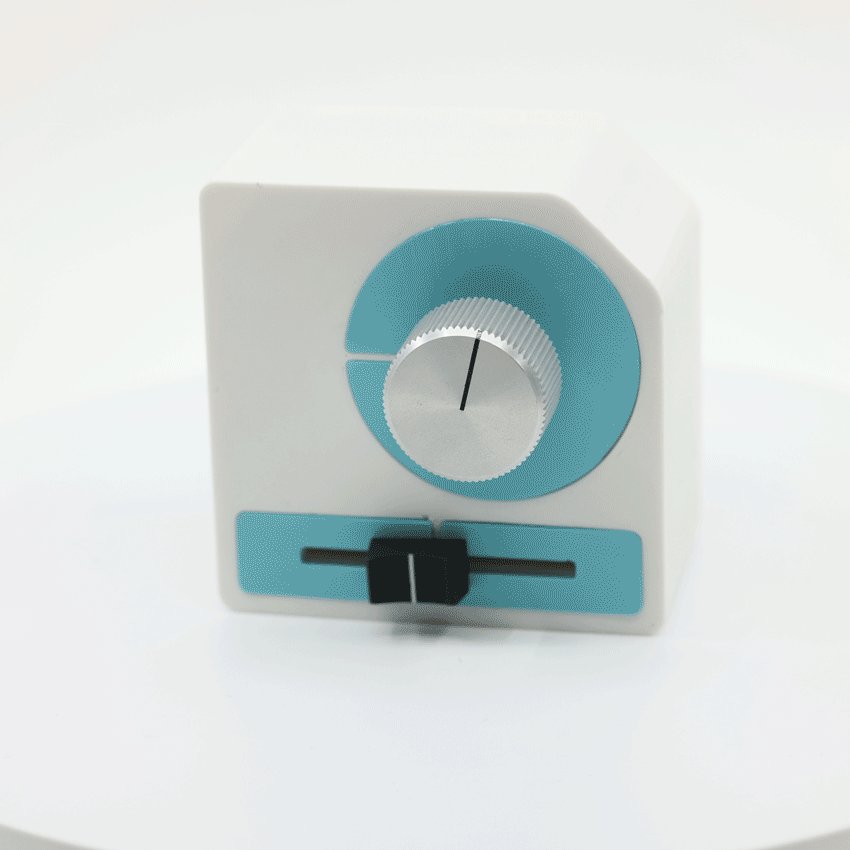
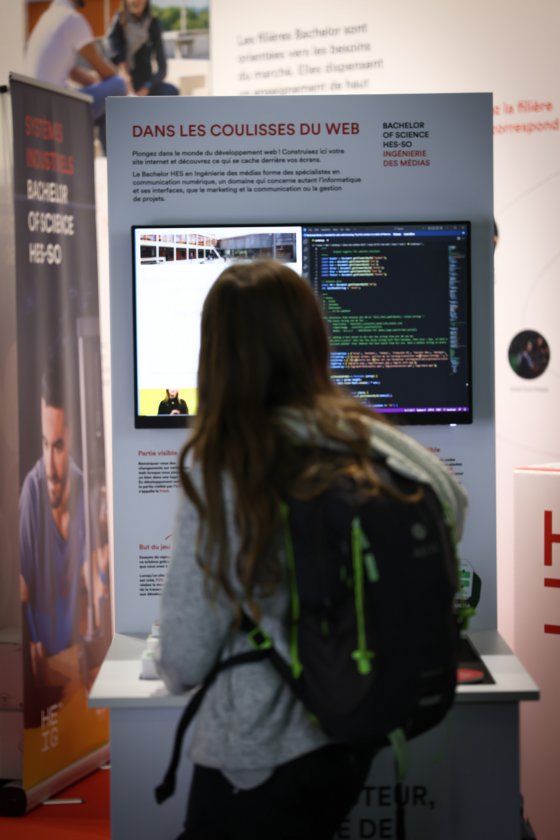
Notre installation propose aux visiteur-trice-s d’interagir avec des blocs cubiques de notre conception pour reproduire la maquette “fil de fer” (wireframe) d’un site web. Chaque bloc possède son propre code couleur et définit un des éléments du squelette du site web : image, vidéo, texte, titre ou media via un CSS spécifique. Les usager·ère·s peuvent les manipuler et observer en temps réel sur un grand écran les variations visuelles que proposent chaque bloc à l’aide de potentiomètres, sliders ou boutons. Ainsi, sur un bloc “image”, l’usager·ère peut modifier la taille de l’image, ainsi que la position horizontale en tournant et déplaçant les boutons qui se trouvent sur le bloc. Le plateau présente six emplacements, identifiés par des balises imprimées : header, div1, div2, div3, div4 et footer. Chaque bloc CSS peut être déposé sur un emplacement, et c’est en assemblant différents blocs à différents emplacements que chacun·e parvient à concevoir son propre site internet.

Peux-tu nous décrire ce qu’est une interface tangible ?
Une interface tangible est une façon d’interagir avec des informations numériques dans des environnements physiques. Il y a beaucoup d’exemples d’interfaces tangibles dans notre vie quotidienne, comme des tableaux de bord de voiture, des ascenseurs ou des appareils ménagers. Les interfaces tangibles facilitent les interactions entre les utilisateurs car elles permettent à plusieurs personnes d’interagir ensemble et en même temps avec le dispositif. Une autre caractéristique des interfaces tangibles est leur capacité à faciliter la communication entre les spécialistes et les personnes intéressées par l’expertise. Les interactions manuelles avec des objets aident à comprendre l’espace et à comprendre la fonction, ce qui est très utile dans le cadre d’un musée ou d’un événement où les visiteurs doivent apprendre à programmer des sites web.
Comment ce projet s’inscrit-il dans un événement tel que le salon des métiers 2022 ?
Les visiteurs et visiteuses du salon des métiers sont autant des jeunes en recherche d’emploi, d’apprentissage ou de (ré)orientation professionnelle que des enfants de 13 à 15 ans. Tous souhaitent s’informer sur le choix d’un métier ou le contenu des formations proposés sur les stands. Cependant, notre jeune cœur de cible est connu pour une certaine réticence à poser des questions ou interagir avec les intervenants sur place.

De jeunes visiteuses intriguées par l’installation en pleine découverte
Cette seconde itération 2022 a permis de déroger à la règle : les jeunes furent tout particulièrement enclins à venir tester l’installation de leur propre initiative. Ils prennent du plaisir et expérimentent instinctivement les défis proposés sur notre stand. Cela les conduit à nous poser des questions sur le « but du jeu », sur le fonctionnement et l’idée derrière cette interface tangible…

Notre stand en pleine utilisation
Et indubitablement, même sous le seul prisme de la création de site web, les utilisateurs-trices cherchent le lien à la formation et les autres thématiques abordées par notre filière en ingénierie des médias. Notre installation se place alors en véritable intermédiaire avec les intervenants du stand de la HEIG-VD. Elle permet de créer un lien naturel et convivial facilitant la demande de renseignement et d’informations sur l’ingénierie des médias.

Visiteurs et visiteuses se rendent naturellement vers les intervenants avec curiosité
Quelles furent les différentes étapes de ce projet ?
Nous avons commencé par réfléchir aux possibles concepts que nous pourrions développer sous forme de brainstorming avec l’équipe du projet. Une fois que nous avions trouvé une proposition qui correspondait à nos attentes et qui présentait un potentiel de faisabilité acceptable, nous avons recherché les différentes solutions techniques nous permettant de réaliser notre proposition. L’objectif était de répondre au mieux à chacun des points techniques de la proposition et d’être certains que chaque brique technique et technologique fonctionne. Nous avons ensuite pu nous répartir les taches de conception. Shadia était en charge de la partie visuelle et imprimée du stand, James sur la partie web et moi sur la partie physique et hardware. J’ai ainsi commencé à modéliser en 3D les différents blocs en prenant en compte les contraintes techniques des composants que nous avions choisis.

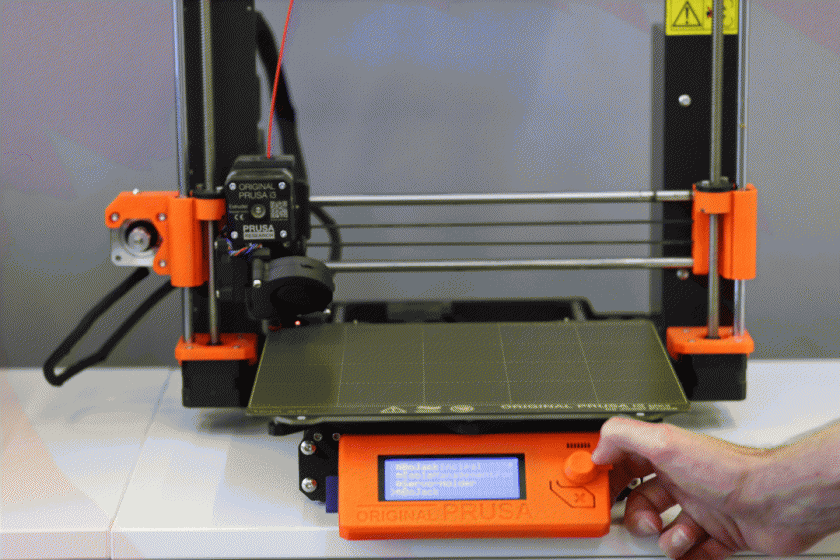
L’impression 3D fut une étape essentielle pour donner « forme » au projets et à nos blocs !
Une fois l’ensemble des pièces modélisées, nous avons pu commencer la production en imprimant les pièces en 3D. Pendant ce temps, nous avons pu commencer à concevoir la partie hardware de l’installation, c’est-à-dire toute la partie comprenant l’électronique et les composants.

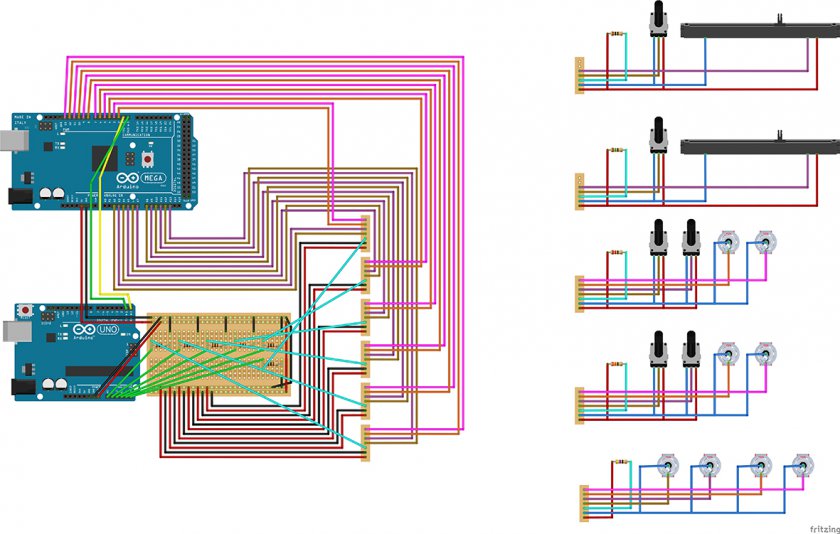
Nous avons utilisé Fritzing, un logiciel de conception graphique de circuit imprimé.
Nous avons d’abord testé et assemblé les composants, avant d’écrire le code permettant de faire fonctionner l’ensemble de l’installation. Il ne restait alors plus qu’à assembler toutes les parties que nous avions conçu, et tester l’ensemble des fonctions afin de s’assurer que tout fonctionne correctement.

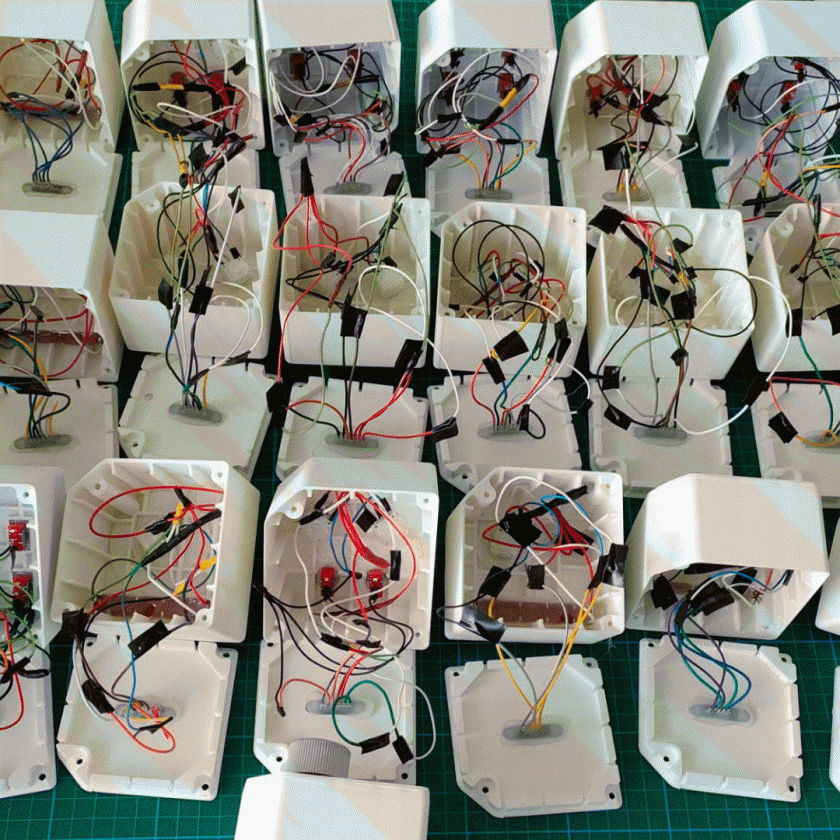
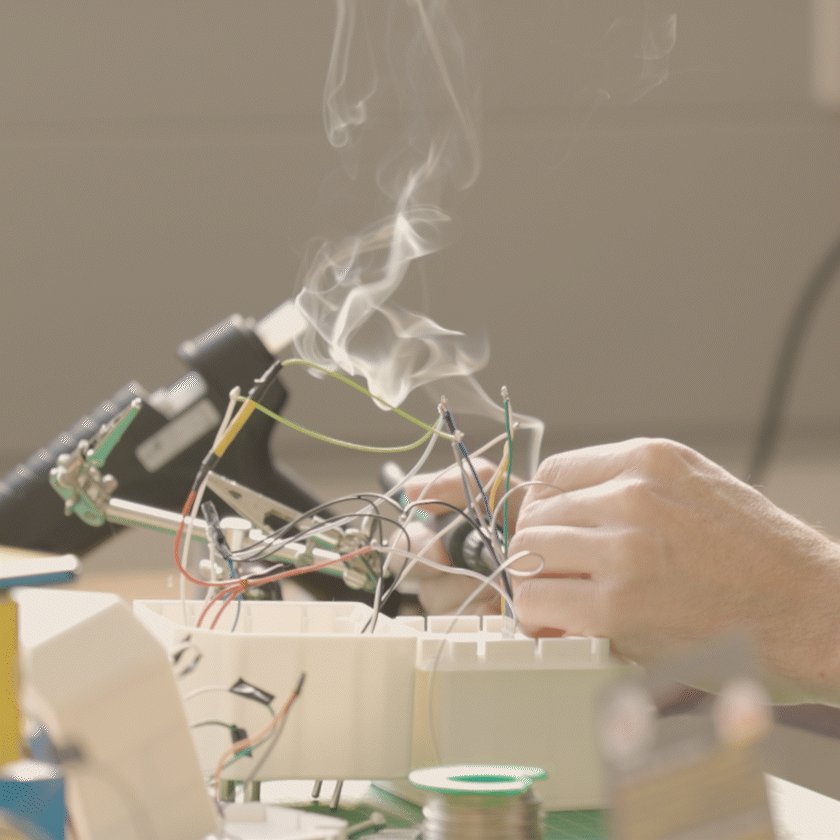
Quelques images des « rouages » ou plutôt des nombreux fils derrière la machine…
Quelles contraintes avez-vous rencontrées ?
Dans un premier temps l’aspect purement technique : il fallait faire en sorte que cela fonctionne avec Arduino et donc réfléchir à des systèmes de connexion entre les modules et le système principal, comment le code va fonctionner…

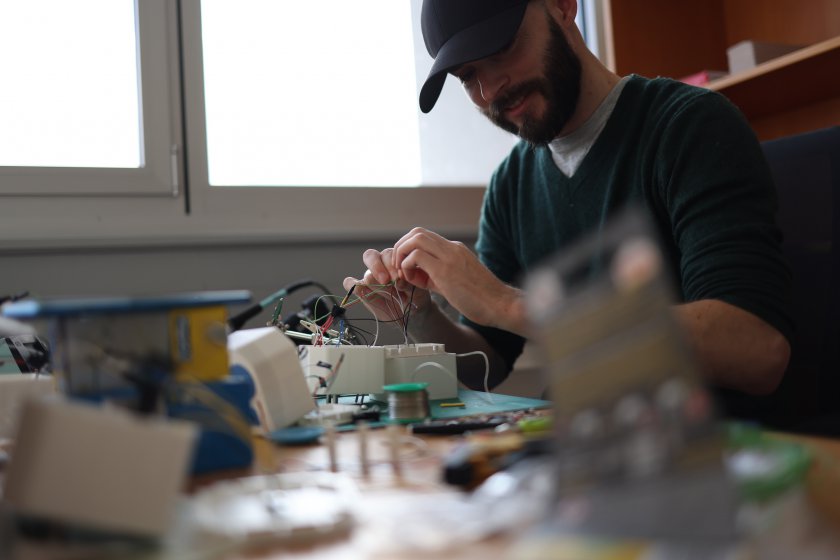
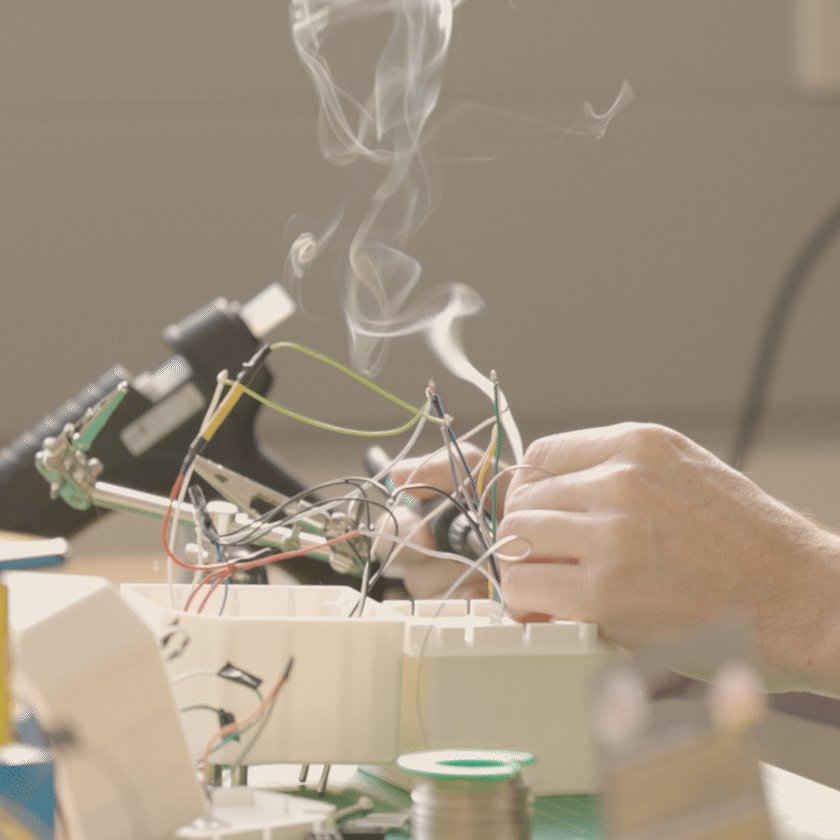
Yoann, à l’œuvre, en pleine session de soudure
Nous étions également limités aussi par la conception physique qui avait cependant l’avantage d’être développée par la société Plates-Bandes Communication. Cette collaboration nous a apporté une contrainte “utile”, à savoir celle du mobilier : il nous fallait créer dans ce canevas composé du socle et d’un panneau sur lequel se tenait l’écran.
Nous avons tout de même rencontré une contrainte de conception : nous ne disposons ni de machine de découpe ni de CNC, nous avons donc dû faire en fonction de l’imprimante 3D pour la réalisation des modules, tandis que Plates-Bandes se chargeait des plateaux.

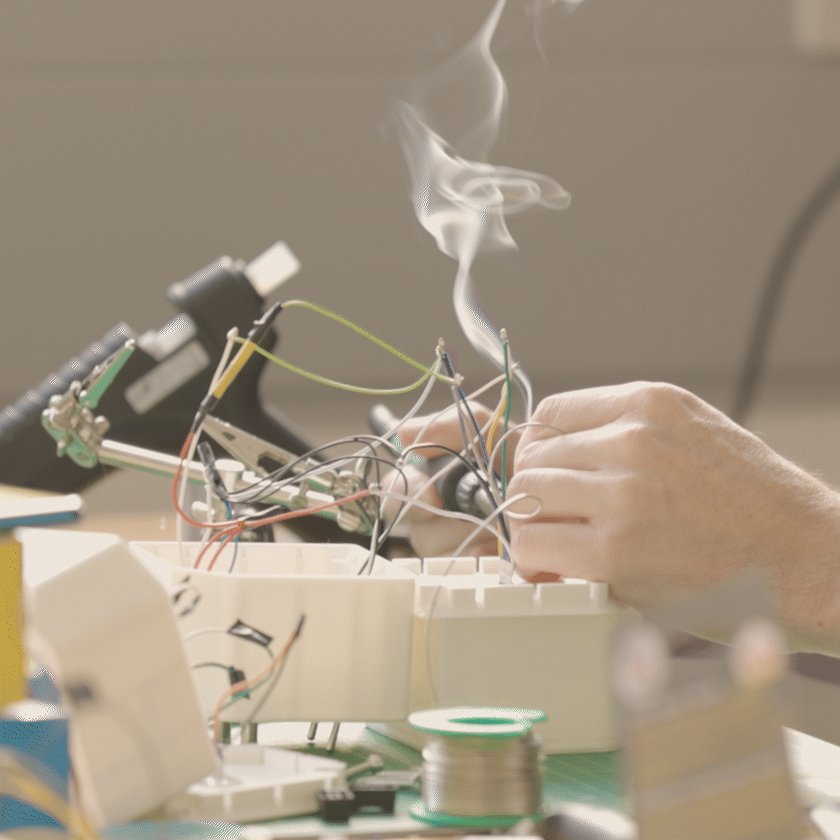
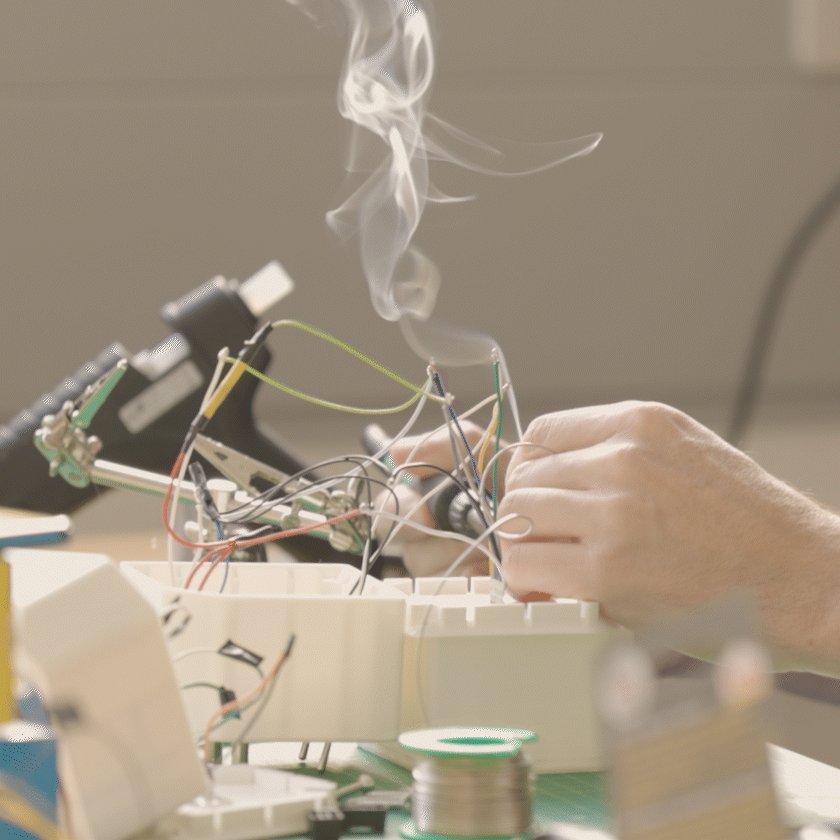
De la soudure, toujours de la soudure !
Finalement, il y avait la contrainte de temps : nous disposions d’un maximum de 3 semaine pour compléter le projet, de son design à sa réalisation.
Quelles étaient pour toi les étapes les plus simples ou les plus complexes ?
À vrai dire, j’ai pris du plaisir à chaque étape : la conception et le design, la réflexion sur la technique, la programmation, les tests, la production et l’assemblage… Mais voir le projet qui commence à fonctionner et prendre forme, ce sont de précieux moments.

Cette base de socle proposée par Plates-Bandes Communication cache toute une logistique !
Le plus facile était la conception produit avec la création des blocs plastiques. Venant du design industriel, réfléchir aux composants électroniques était assez naturel.
Le plus risqué fut la durabilité électronique, nous ne savions pas à l’avance si les cartes avec Arduino allaient durer. Les composants analogiques dépendent beaucoup de l’environnement : le chaud, le froid, la pression, l’humidité… Le signal peut être influencé par ces éléments et rendre l’installation non fonctionnelle. Il nous fallait adapter le code à cette problématique analogique. N’étant moi-même pas développeur, j’avais le moins de maitrise sur cet aspect.
Ce projet vous a permis de découvrir ou d’utiliser de nouvelles technologies ?
Tout à fait ! Il fallait en effet qu’Arduino puisse communiquer avec le site web en utilisant une technologie nouvelle pour nous : Involt, assure justement la communication Arduino avec du CSS, dont nous n’avions pas du tout connaissance au début du projet.
Avec James, nous avons travaillé par itération : toutes les parties techniques de l’interface (communication avec arduino, html, concept de l’architecture de l’interface) ont été testées indépendamment pour être sûrs que tout puisse fonctionner.

James, accompagné de Shadia. effectue les derniers tests techniques et surtout software !
Es-tu satisfait de ce premier projet ? Qu’améliorerais-tu ?
Pour un premier jet, je suis clairement satisfait du résultat. Avec le recul, j’améliorerais la « gamification » des objectifs de l’utilisateur : nous étions tellement concentrés sur la conception et l’objectif que tout doive fonctionner en très peu de temps que l’on a fait l’impasse sur l’utilisation en elle-même, autrement dit, l’expérience utilisateur et le fait que ce soit « cool à utiliser ». Il manque par exemple des objectifs de retour de succès – en dehors du retour humain avec la personne qui est sur le stand, ainsi qu’un aspect compétitif, tel que faire le site le plus vite possible avec un système de timer.
Quoiqu’il en soit, offrir plus d’autonomie dans son utilisation à ce concept peut s’avérer nécessaire. Sur un stand, il n’est en effet pas garanti qu’il y ait toujours un ou une intervenante ou que ces derniers soit suffisamment compétents pour présenter la filière.
Finalement, j’en profiterai également pour améliorer la qualité des blocs, en imprimant les blocs avec une plus grande précision, ou en les repensant pour les fabriquer en bois.
Du matériel pour un futur atelier CréaCodeClub ?
Si nous devions travailler sur une deuxième version, nous pourrions en effet réfléchir à des finalités d’utilisation ou d’apprentissage. Cela aurait ainsi peut-être sa place dans un atelier ( !) Cela permettrait également d’améliorer le changement du code à l’écran. Actuellement, le code ne se modifie pas en direct – un point souvent soulevé par les participants. Nous sommes persuadé que voir ce dernier évoluer en fonction des modules utilisés serait un excellent retour d’expérience et une source d’apprentissage forte. Ce changement est tout à fait réalisable techniquement et plutôt que de montrer le code source il faudrait montrer une autre page internet qui génère le code CSS en direct.

Notre interface a tout le potentiel pour parfaire l’éducation des plus jeunes au code HTML et la création de site web
Le démonstrateur créé par Yoann Douillet et James Taylor pour la Journée des métiers était également de la partie et grandement amélioré : il est désormais possible d’observer directement le code changer en fonction des placements des blocs mais aussi des changements de leurs paramètres. Une manière ludique et originale de sensibiliser à l’existence du code se cachant derrière toute l’interface d’un site web.