
Créer un site web pour la première fois – WINS 2023
C’est quoi un bon site web ? Il y a quoi dedans ? Existe-t-il des règles pour en produire ? Peut–on en créer un en moins de deux jours ?
La réponse à ces questions s’est dévoilée au travers d’activités ludiques, constructives et particulièrement tangibles pendant les stages WINS (Women in Science) des 16 et 17 novembre 2023. Au sein de la HEIG-VD, 71 écolières de 13 à 15 ans venant de la région yverdonnoise ont découvert le monde de l’ingénierie et de la technologie au travers de huit ateliers. Robotique, conception, thermique, sécurité informatique, cartographie, télécommunication, systèmes embarqués et contenus web… WINS vient combler le manque d’exposition aux sciences et à l’ingénierie des jeunes filles dès le plus jeune âge et faire évoluer les stéréotypes de genre.
Et l’ingénierie des médias dans tout ça?
Pour la première fois cette année, la filière en ingénierie des médias s’est jointe au programme WINS organisé par la HEIG-VD. Dans notre atelier mis sur pied par Robin Zweifel et Alexandre Pinault, jusqu’à huit participantes pouvaient créer leur premier site internet. De la compréhension de l’interface graphique à la création de contenus en passant par la découverte des principes de l’UX/UI et l’utilisation d’une plateforme no-code, elles ont pu découvrir le processus complet de création web.
Les participantes avaient donc un peu moins d’une journée et demie pour créer leur site web de toutes pièces, en partant de presque rien, pour présenter le résultat de leur stage devant une assemblée de participantes, leurs parents et leurs encadrants. Sophie Aubert, étudiante de 3ème année en ingénierie des médias et Meryl Dubois, assistante académique au MEI, ont renforcé l’équipe afin d’offrir un encadrement de qualité tout le long du stage.
Pourquoi de tels stages?
En Suisse, malgré une éducation et des opportunités de qualité, les stéréotypes de genre persistent dans les domaines scientifiques et techniques. Les femmes sont ainsi sous-représentées dans ces domaines, en partie à cause de ces stéréotypes qui dissuadent les filles de poursuivre des carrières en sciences et en ingénierie. Dans le cadre de « Women in Science », la HEIG-VD permet aux jeunes filles de découvrir ces domaines tôt et de changer leur perception de l’ingénierie tout en mettant en avant des modèles féminins dans ces secteurs. Les parents et encadrants sont également sensibilisés à ces enjeux lors de l’intervention des mentors WINS au sein des écoles, ou en fin de stage lorsque les participantes présentent leurs découvertes et expériences.
Lorsque la théorie devient tangible
Offrir l’opportunité de concevoir leur propre site web, d’en comprendre l’architecture et de maîtriser les bonnes pratiques essentielles à sa réalisation nécessite une fondation théorique. Cependant, il était primordial de nous assurer que chaque étape de ce stage soit empreinte d’activité et d’engagement. Nous avons assuré un apprentissage interactif et dynamique, encourageant les participantes à acquérir des connaissances en les mettant en pratique de manière concrète. Cette approche pratique a permis de transformer des concepts théoriques en compétences réelles, garantissant un apprentissage plus significatif pour les jeunes filles.

Jeu de rôle, borne interactive (voir encart ci-dessous), découvrir le squelette d’un site par un puzzle ou dessiner le sien sur un mur… Toutes nos approches ont été conçues pour stimuler la curiosité ou la participation des jeunes filles.
Notre démonstrateur au rendez-vous
Le démonstrateur créé par Yoann Douillet et James Taylor pour la Journée des métiers était également de la partie et grandement amélioré : il est désormais possible d’observer directement le code changer en fonction des placements des blocs mais aussi des changements de leurs paramètres. Une manière ludique et originale de sensibiliser à l’existence du code se cachant derrière toute l’interface d’un site web.

L’interface pour créer un site web avec des blocs et observer le code changer en direct était à disposition des participantes.
Webflow, la plateforme no-code
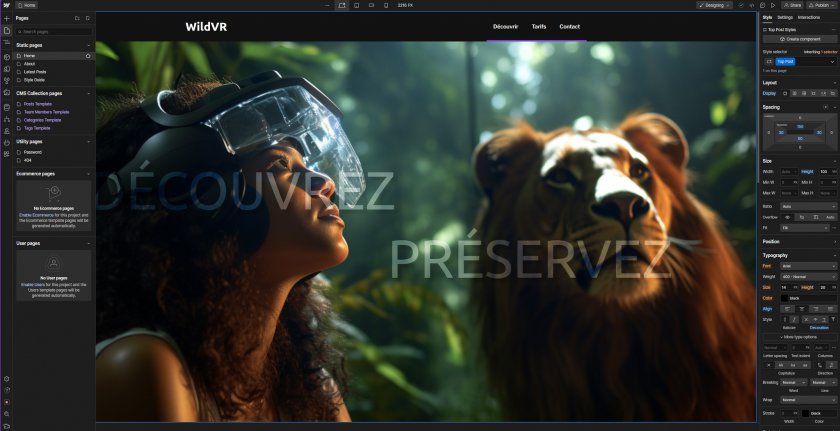
Afin de faciliter et harmoniser le processus créatif tout en permettant aux encadrants une prise en charge optimale des participantes, tous les sites ont été créés au travers de la plateforme no-code Webflow. Dans un si court délai, nous ne souhaitions pas aborder les détails de l’HTML ou des manipulations de CSS, mais uniquement les sensibiliser à l’existence d’un tel langage. Robin Zweifel a mis sur pied et proposé aux participantes un template à personnaliser, qui proposait déjà une couche de complexité suffisante. Faire face à une interface telle que Webflow pour des jeunes filles inexpérimentées dans le jargon de la création de site web reste déroutant. Notre rôle était donc de le vulgariser.

Bien que Webflow soit un site facile d’utilisation, son interface peut dérouter les débutants
La création de contenu
Un site n’est que rarement fait de texte seul. Nous souhaitions sensibiliser au fait que tout site implique la création de contenu et que les outils évoluent constamment: articles de blog, banderoles, images représentatives, illustrations, logos…

Les participantes ont eu l’opportunité de tester un mini studio mobile et voir la différence entre une photo avec un smartphone et un appareil photo.
Nous avons également pu les initier à l’utilisation d’intelligences artificielles de génération d’image telles que Dall.E ou MidJourney et relativiser par rapport à la prise d’images réelles avec un mini-studio mobile.
Pour la génération de texte, elles ont pu observer la différence d’une écriture indépendante par rapport à une génération par ChatGPT et les limites qui s’imposent dans cette phase créative.

Les participantes ont également pu modifier leur propre photo dans MidJourney
Les résultats de ce premier atelier
Trois sites web ont ainsi vu le jour, proposant des thématiques ou des approches originales, toutes “fictives”. Car ils restent des sites vitrines, qui donnent fortement envie de les consulter en profondeur…
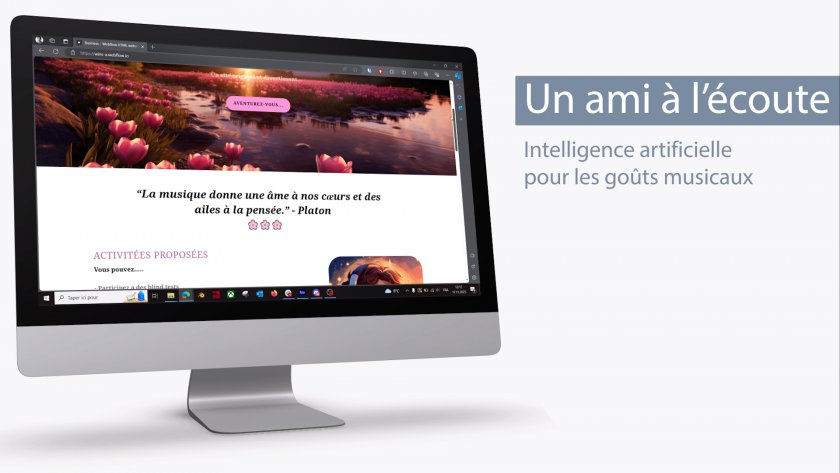
(Zélie et Sarah) MELODYwaves imagine “un ami à votre écoute”, une intelligence artificielle musicale qui analyse vos goûts pour proposer une expérience musicale personnalisée et assurer une découverte permanente pour vos oreilles. Les participantes ont poussé l’écoute de musique vers une véritable exploration, en se laissant guider par une expérience sonore.

Site web proposant des services de gouts musicaux assistés par IA
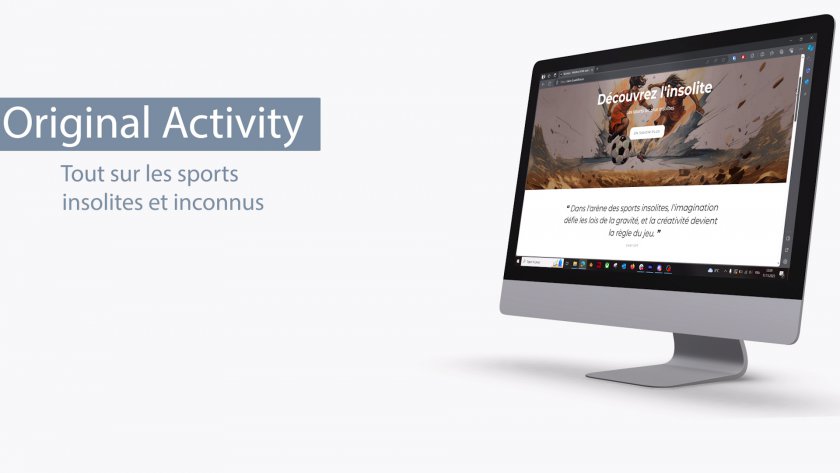
(Anja et Olivia) Original Activity propose de découvrir les sports les plus insolites, tels que le Chessboxing ou le CheeseRolling. Non seulement ce site déniche régulièrement des sports qui semblent sortis d’une dystopie, mais il vous propose également des articles de blog pour en apprendre plus et assouvir la curiosité qui nous taraude en lisant des noms d’activités si étranges.

Site web portant sur les sports insolites
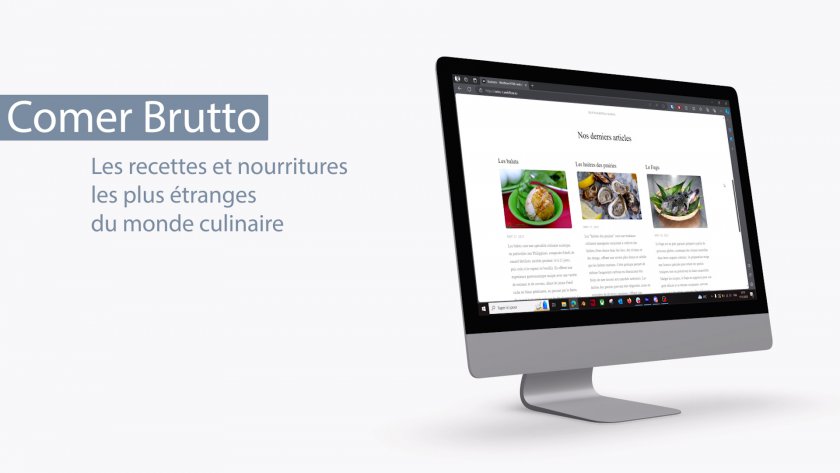
(Rosa et Ranya) ComerBrutto (respectivement du portugais “Comer” signifiant “manger” et “Brutto”, “Laid” en italien), vous invite à faire face aux nourritures les plus bizarres du monde. Avant tout un article de blog, il propose non seulement une analyse experte de plats dont vous n’avez probablement jamais entendu parlé, mais également des recettes d’une grande originalité.

Site web pour découvrir les plats les plus étranges au monde
Conclusion pour cette première expérience WINS
Nous avons pu montrer au travers de ce stage que réaliser un site web, en tout cas en substance, c’est “facile”. Cependant les limitations techniques et théoriques émergent très vite lorsque les participantes souhaitent aller plus loin dans sa personnalisation. Webflow a beau être une plateforme “no-code”, il reste nécessaire de s’approprier son interface et de comprendre tous les outils qu’elle offre. Des compétences de base dans la création de site web, que ce soit dans la structure de documents HTML ou dans les règles de mise en page CSS restent indispensables pour profiter pleinement d’une telle boîte à outils
Ce premier stage reste pour nous un succès, avec des participantes qui ont été motivées tout du long et qui ont certainement pris goût à un des aspects de l’ingénierie des médias. Nous nous réjouissons déjà de notre présence l’année prochaine et de contribuer à la sensibilisation des jeunes filles au monde de l’ingénierie.
Pendant ce temps, tout ce travail pour créer l’atelier est loin de tomber en désuétude : nous mettons à profit l’expérience de ce stage pour l’adapter dans un format enfants, afin de le prodiguer en 2024 dans le cadre du CreaCode Club !
+ There are no comments
Add yours