
Jonathan Favre, designer multifacette
Jonathan nous a rejoints il y a près de 2 ans maintenant… Et n’a jamais eu droit à une présentation en bonne et due forme. Designer, développeur frontend, maker, passionné d’interfaces utilisateur et tangibles… Au cours de ces deux années, notre designer a participé à bon nombre de projets qui vont vous permettre de découvrir ses compétences, ses préférences, son histoire ou ce qui l’a amené à s’épanouir avec nous. Jonathan recherche toujours à dépasser ses compétences, sortir de sa zone de confort, essayer de nouvelles choses, et cela se ressent particulièrement dans son travail et son approche du design.
Commençons par le commencement : peux-tu nous présenter ton background ?
Je suis designer, j’ai fait des études d’arts appliqués en France, à l’école supérieure de Design de Villefontaine en périphérie de Lyon, puis à la Faculté des Lettres & des Sciences Humaines de Limoges. Durant ce temps, j’ai pu m’intéresser au graphisme, au motion design, m’initier à la modélisation 3D et au prototypage d’objet, me former à la conception et à l’ergonomie des interfaces, ainsi qu’à l’expérience utilisateur qui est un peu le tronc commun de tous ces champs du design.
C’est aussi à cette époque que j’ai commencé à vraiment m’intéresser à la programmation, d’abord pour explorer le potentiel du code comme médium graphique et multimédia (R.I.P Adobe Director, Flash et l’AS3…). Lorsque j’ai découvert Processing j’ai adoré leur philosophie – l’apprentissage par l’exemple et l’exploration, l’aspect communautaire, l’ouverture et la simplicité – le projet a évolué, s’est adapté dans pleins d’autres langages et c’est toujours une super boîte à outils. Ça m’a amené à creuser plein d’aspects liés à la programmation, qui ne faisaient pas partie des cursus de design.

Processing, un environnement de développement libre.
Et ça t’a permis de faire quoi ces études ?
Sur la fin de mes études je travaillais en indépendant, j’accompagnais des groupes dans des ateliers de co-création, je concevais des interfaces pour des sites web ou des applications métiers. Je réalisais aussi différents travaux graphiques (logo, chartes, visuels, etc.) et ponctuellement j’avais des demandes de développement, essentiellement frontend.
Ma première expérience en entreprise s’est faite à Montpellier chez Intactile design, une agence spécialisée dans le design d’interfaces numériques. J’en garde vraiment d’excellents souvenirs ! J’avais notamment participé à un projet de création de typographie pour Airbus dédié à des affichages de cockpit.

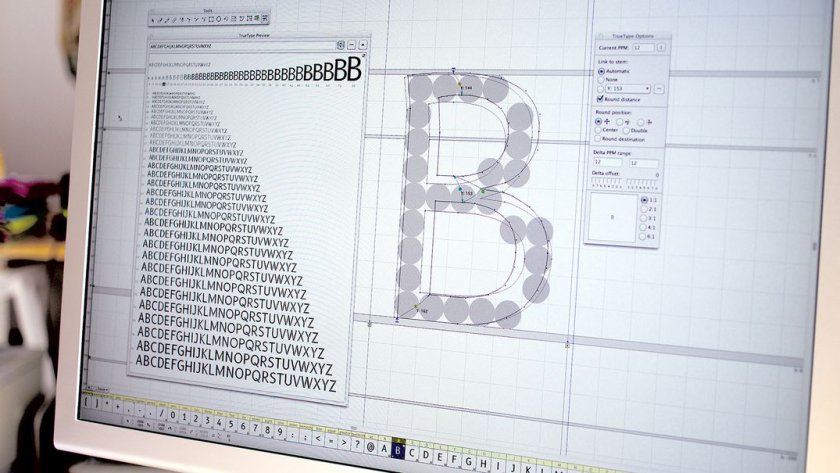
Les huit variantes de la police de caractère B612 – intactile DESIGN©
Ce travail de création typographique était vraiment intéressant car il s’encrait dans le contexte d’IHM (Interfaces Homme-Machine) où les questions de lisibilité sont cruciales. Un accent particulier a été mis sur la caractérisation visuelle des lettres pour bien les différencier, mais aussi sur leur correction optique (via des instructions de hinting) afin que leur affichage soit optimisé même en petite taille ou sur des écrans à basse résolution.

Prototypage de la police B612 – intactile DESIGN©
À la fin de ces études, ma compagne a été employée à Lausanne et c’est comme ça que j’ai rejoint la Suisse. J’ai rapidement rejoint le FabLab de Renens comme bénévole, je cherchais un endroit pour concevoir des objets, accompagner des visiteurs et bricoler ou bidouiller de l’électronique.
J’ai ensuite rejoint une société de services en ingénierie informatique en tant qu’UX/UI designer. Je travaillais pour des banques, des assurances, des entreprises dans le secteur de l’horlogerie ou encore du transport. Sur certains projets j’étais aussi en charge du frontend.
Après ça, j’ai rejoint l’équipe d’Apptitude à l’innovation park de l’EPFL. J’ai apprécié de travailler dans cette équipe et j’en garde de belles expériences de projets comme l’app d’aide aux agents de sécurité du CHUV réalisé durant la période de COVID.
Me voilà maintenant au MEI 🙂
Peux-tu nous en dire plus sur les FabLabs ?
Je recommande à tout le monde de s’investir dans ce genre d’espace, on y fait toujours de belles rencontres
FabLab c’est la contraction de ‘laboratoire de fabrication’ (Fabrication Laboratory en anglais). Ce sont des espaces communautaires, des ateliers de fabrication ouverts au public, dans lesquels on a accès à de nombreuses machines, essentiellement numériques tels que des imprimantes 3D, des découpeuses laser, des machines-outils… ou encore du matériel électronique.

L’atelier du FabLab de Renens et Hackerspace Fixme
Lorsque j’étais impliqué au FabLab de Renens, on accueillait des personnes souhaitant s’initier au prototypage rapide et aux outils de dessin, on créait des ateliers de découverte de l’électronique pour les enfants, on réparait ou hackait des machines… il est possible d’arriver avec des idées en tête et rapidement pouvoir les rendre tangibles. Avec de l’envie et du temps, je recommande à tout le monde de s’investir dans ce genre d’espace, on y fait toujours de belles rencontres et pour ma part c’est une expérience très enrichissante !

Un des projets auxquels Jonathan a participé : un atelier de création d’une petite lampe à destination d’enfants pour s’initier à l’électronique et découvrir les machines d’un FabLab
Et aujourd’hui qu’en est-il de cet intérêt ?
J’ai maintenant moins de temps à accorder aux FabLabs en tant que bénévole, mais je garde toujours autant d’intérêt et d’attachement pour ces espaces. Je travaille toujours avec de l’électronique chez moi et j’ai beaucoup de plaisir à retrouver un peu de tangible après nos journées parfois passées derrière un écran.
Prototypage rapide, conception électronique, installations physiques, interfaces tangibles… Je pense que l’on a des personnes très compétentes et intéressées par ces sujets à l’institut. J’espère que ce sont des activités que l’on retrouvera dans des projets à venir.
J’ai en tête le super travail qu’a fait Yoann pour le salon des métiers l’année passée avec des interactions physiques pour découvrir les contenus de la formation, ou encore l’extension CarbonViz pour laquelle nous avons mis en place une adaptation physique avec de la vraie fumée qui se dégage au fur et à mesure de notre consommation de données.

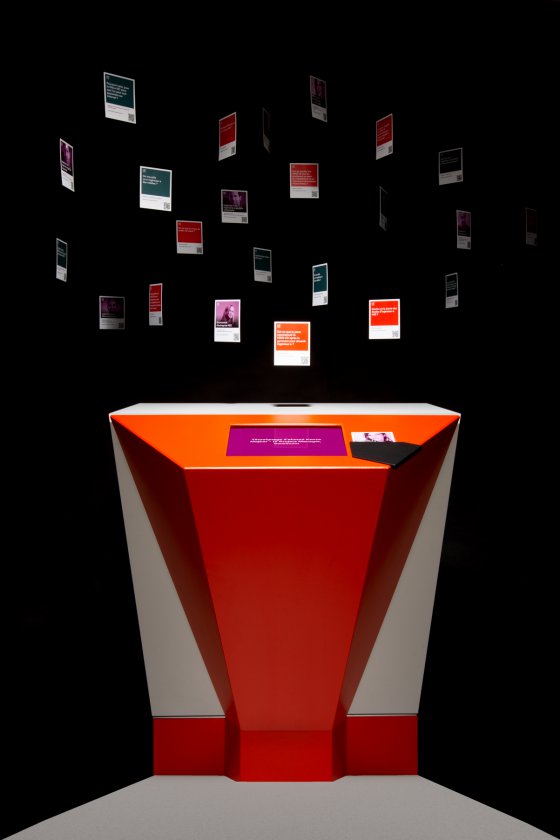
L’interface tangible proposée par le MEI pour la Salon des Métiers 2021
En attendant de mettre en place une véritable zone maker chez nous, il me semble tu as monté un Lab UX ?
C’était effectivement l’une de mes premières activités confiée par Laurent Bolli lors de mon arrivée au MEI. C’était très intéressant d’imaginer, monter et agencer ces salles pour donner vie à cet espace. J’espère que la mise en place d’un tel laboratoire permettra peut-être de susciter des vocations chez les étudiants qui s’y essayent, en plus d’être à leur disposition pour qu’ils puissent y faire leurs propres expériences. Encore aujourd’hui c’est assez rare d’avoir accès à de tels outils dans une école d’ingénieurs, il s’agit vraiment d’une belle opportunité. Et j’insiste souvent auprès des étudiants et les pousse à utiliser le matériel tel que l’eye-tracking : c’est très valorisant de le découvrir maintenant, car on ne le retrouve que rarement par la suite.

Le laboratoire UX, l’occasion de découvrir de nouvelles techniques de travail
Le Lab UX est également à disposition de l’institut pour des projets de recherche et j’aimerais qu’on développe davantage cela lors de nouveaux projets. On a aussi des projets déjà en place que l’on pourrait réévaluer au besoin s’ils comportent des évolutions liées à des enjeux UX. Ça peut aussi être une manière intéressante de relier davantage les sujets du département et de l’institut. Je pense par exemple aux cours UX cette année – Yoann et Julien on utilisé le projet de thèse de Julien pour réaliser des tests en extérieurs avec les lunettes d’eye-tracking. Lors des modules de test d’usabilité certain·e·s étudiant·e·s ont réalisés leurs tests en laboratoire sur la plateforme Smapshot, c’était un très bon cas pratique et j’ai relevé pleins de retours pertinents.
Trouver un modèle d’utilisation de cet espace est indispensable pour offrir un service et un encadrement de qualité.
Finalement, ce laboratoire pourrait potentiellement être ouvert pour l’externe. Mais sa location pose encore de nombreuses questions et il nous faut trouver un modèle. Afin de rendre cela viable, il faudrait un accompagnant disponible pour ces externes, mais cela implique une charge de travail pour aider ces potentiels utilisateurs à monter leur test, leur scripts et protocoles de test, le fonctionnement logiciel, comprendre le contexte de leur étude… Trouver un modèle d’utilisation de cet espace est donc indispensable pour offrir un service et un encadrement de qualité.
Dans ces deux années passées au MEI, quels sont les projets qui t’ont marqué ?
Je pense au projet « Edigital » dans lequel j’étais en charge de l’UX/UI design, des illustrations et développement frontend. “Le secret d’Eddy” est un jeu vidéo pour enfants, une combinaison entre une « histoire dont vous êtes le héros » et un « escape game » jouable en ligne pour découvrir la robotique. C’est un projet de moyenne à grande envergure, qui a été une sorte de fil rouge le long de l’année 2022. Il était ponctué de plus petits projets constituant un climat de travail stimulant. Ce projet Edigital, en collaboration avec l’Espace des Inventions, présentait l’avantage d’avancer en petite équipe. On évite des processus de validation parfois moins souple que l’on peut rencontrer dans des projets impliquant des dizaines d’individus et les prises de décision sont plus horizontales… Ce projet demandait tout de même d’avoir une vision structurée des grandes étapes de réalisation et une forte agilité, notamment lorsque l’on a du séparer et organiser les tâches pour avoir une vision optimale du projet. C’est une approche qui me tient particulièrement à cœur, car il s’agit d’un des objectifs dans mon approche du design : que ce qui est spécifié en amont par le design finit toujours par être valorisé dans la suite du projet.

Le Secret d’Eddy, un jeu vidéo éducatif avec des illustrations réalisées par Jonathan.
Comme nous adaptions le concept de jeu de rôle en ligne développé par Nicolas Chabloz, ce travail en amont avait tout son sens. C’était un vrai plaisir de travailler avec lui et ce temps passé ensemble pour reprendre son système et voir comment on pouvait l’adapter pour nos besoins sur Edigital était précieux. C’était une collaboration qui fonctionnait bien : tandis qu’il implémentait des parties des mini-jeux, je faisais le front et les assets, puis il faisait un peu de review de code, etc.

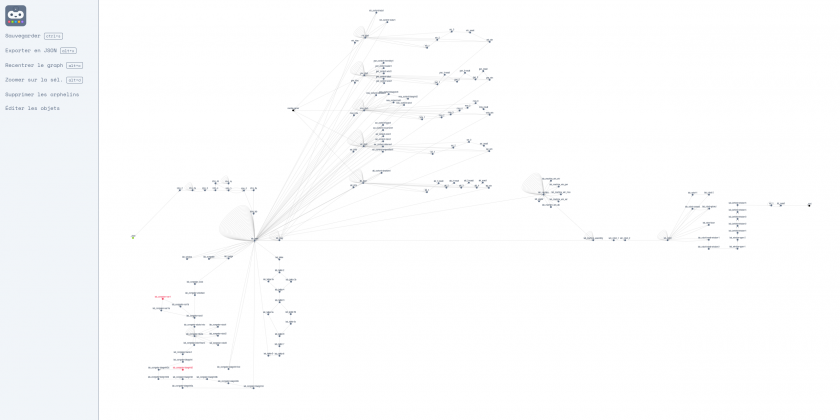
Une vision des nombreux nœuds que constitue notre histoire dans le système personnalisé de Nicolas Chabloz
Open CO2 est également un projet qui me parle et qui m’a permis de sortir de ma zone de confort. Il s’agit d’une base de donnée et d’APIs (Interface de programmation – Une façon normalisée d’accéder à notre application, dans ce cas c’est la porte d’entrée pour accéder ou filtrer les données de la base) que nous avons développée avec Stéphane et l’Institut de Génie Thermique de la HEIG-VD. Ce n’est pas mon cœur de métier de travailler sur ces aspects relatifs aux backends et aux bases de données, mais je souhaitais justement pouvoir le développer et Open CO2 a été une bonne occasion. Même si ce n’est pas la solution que nous avons retenue, j’ai pu explorer les avantages et limites de bases de données orientée graphe. C’était très intéressant de réfléchir à l’architecture du projet et au flux à mettre en place pour structurer les données que nous recevions. J’ai aussi beaucoup appris sur la mise en place d’un service GraphQL.

Évidemment, d’autres projets me parlent énormément : Mental Work pour lequel j’ai contribué à la reprise et poursuite de l’installation. L’idée était d’effectuer des tests pour explorer le potentiel de retours lumineux (à l’opposé d’instructions sur tablette et requérant une interface graphique) dans la captation d’ondes cérébrales. Peut-être une mention particulière pour Dashboard RSE, une application à destination des PMEs que nous avons conçue avec Stéphane Lecorney et la société Rouge Kaki. Elle permet d’établir les indicateurs et objectifs de sa stratégie RSE (Responsabilité sociétale des entreprises). Actuellement nous travaillons sur le projet “Maturité RSE”, une solution aussi à destination d’entreprises qui leur permettra d’établir rapidement leur niveau de maturité RSE via un questionnaire.
Et avec tout ça, quelles sont tes plus belles découvertes à la HEIG-VD ?
Côté département, l’accompagnement aux cours est une très bonne découverte. Je pense surtout aux cours Lab UX où je trouve enrichissant de synthétiser ce que l’on a acquis lors d’expériences professionnelles et d’essayer de prendre un peu de recul sur ses expériences pour structurer des cours. J’ai remarqué que les étudiants sont friands d’exemples concrets rencontrés lors de projets professionnels (exemples de livrables, astuces pour le déroulement de tests, etc.).
Côté institut, en 2022 je trouve que l’on a eu une belle lignée de projets avec le développement durable comme thématique de fond. J’espère que l’on pourra poursuivre sur ces sujets qui sont d’actualité, avec souvent des partenaires très engagés pour que leur projet réussisse.
+ There are no comments
Add yours